
Quentin Civiale
En recherche d'emploi en tant que Développeur Web Junior
Diplomé du parcours Chef de Projet Digital à OpenClassrooms (RNCP Bac+3/4)
À propos de moi
Comment j'en suis arrivé au développement web ?
Alors, dites-moi, on commence par quoi ? Bon, tout d'abord, je peux vous dire que j'ai passé mon enfance dans le Cantal (15) vers la "mondialement" connue station de ski du Lioran. Entre ski l'hiver et randonnée l'été, on était servi en activités, après quand on est petit, on trouve vite de quoi s'occuper. D'autant plus que mes parents tenaient un camping, ça facilite la rencontre avec de nouvelles personnes !
Puis, à la fin de mes années collège, je suis venu étudier dans le Puy-de-Dôme à Clermont-Ferrand, capitale volcanique du rugby avec l'ASM. Après avoir étudié à défault et obtenu un Bac STG CFE (ne vous inquiétez pas, ce n'est pas du chinois !), j'ai passé un BTS Assistant de Gestion PME-PMI. Malgré la réussite de ces 2 diplômes, on peut dire que ce ne sont pas des études qui m'ont vraiment passionné.
Ensuite, comme je ne trouvais pas de boulot dans ma branche d'étude, je suis revenu dans le monde de la poudre blanche (la neige hein, pas la farine !). En effet, par un certain hasard, j'ai fait en Savoie une formation géniale de skiman (Conseiller Technique ski et vente plus précisément) avec des formateurs au TOP au CNPC Sport, l'école de Commerce du Sport. Du coup, j'ai vécu au rythme des saisons pendant 3 ans, skiman en Savoie pendant l'hiver et vendeur en boutique de souvenir au bord d'un lac du Puy-de-Dôme ou intérimaire à Coliposte durant l'été.
Pour finir, après avoir acquis de l'expérience et plus de confiance en soi grâce au monde saisonnier, j'ai voulu me poser et faire un métier plus "stable" économiquement parlant, je me suis donc lancé dans le développement web en suivant le parcours Chef de Projet Digital chez OpenClassrooms , domaine dans lequel j'étais absolument novice. Pourquoi ce domaine, me diriez-vous ? D'abord étant plutôt passionné par le monde technologique (une science qui évolue sans cesse selon nos différents modes de vies) et aussi une envie de découvrir quelque chose de nouveau, où l'on peut créer visuellement et digitalement nos idées qui seront appelées à être utilisées pour aider les gens dans leur vie quotidienne et qui puisse me permettre d'en faire mon métier. Puis à cause de (ou grâce à, je ne sais pas encore ! ) mon beau-frère qui est développeur iOS.
Avec cette formation terminée en décembre 2020, je suis maintenant autant capable de créer un site intéractif directement en ligne de codes (en partant d'une feuille blanche) ou que d'en réaliser un plus rapidement à l'aide de CMS (système de gestion de contenu), comme Wordpress, qui propose des centaines de template déjà créés dont il reste à intégrer le contenu et quelques fonctionnalités (sécurité, SEO, géolocalisation, ...).
Voilà, je pense avoir fait le tour de mon parcours, si vous avez besoin de renseignements, n'hésitez pas à me contacter par là .
Passez une super journée !
Blog
Que vous soyez débutant ou expert, venez trouver quelques petits conseils, tutos et expériences vécues à travers ma formation. Bien sûr, sans avoir la prétention de tout connaître ou de tout savoir, loin de là ... et heureusement.
Si ça peut vous aider, tant mieux ! Sinon, partagez et aidez les autres !
Mes Projets
Projets réalisés* dans le cadre de la formation Chef de projet Digital**
*Tous les sites créés durant la formation sont purement fictifs et n'ont aucun lien avec de possibles sites existants.
**Anciennement nommée "Chef de Projet Multimédia - Développement Web"

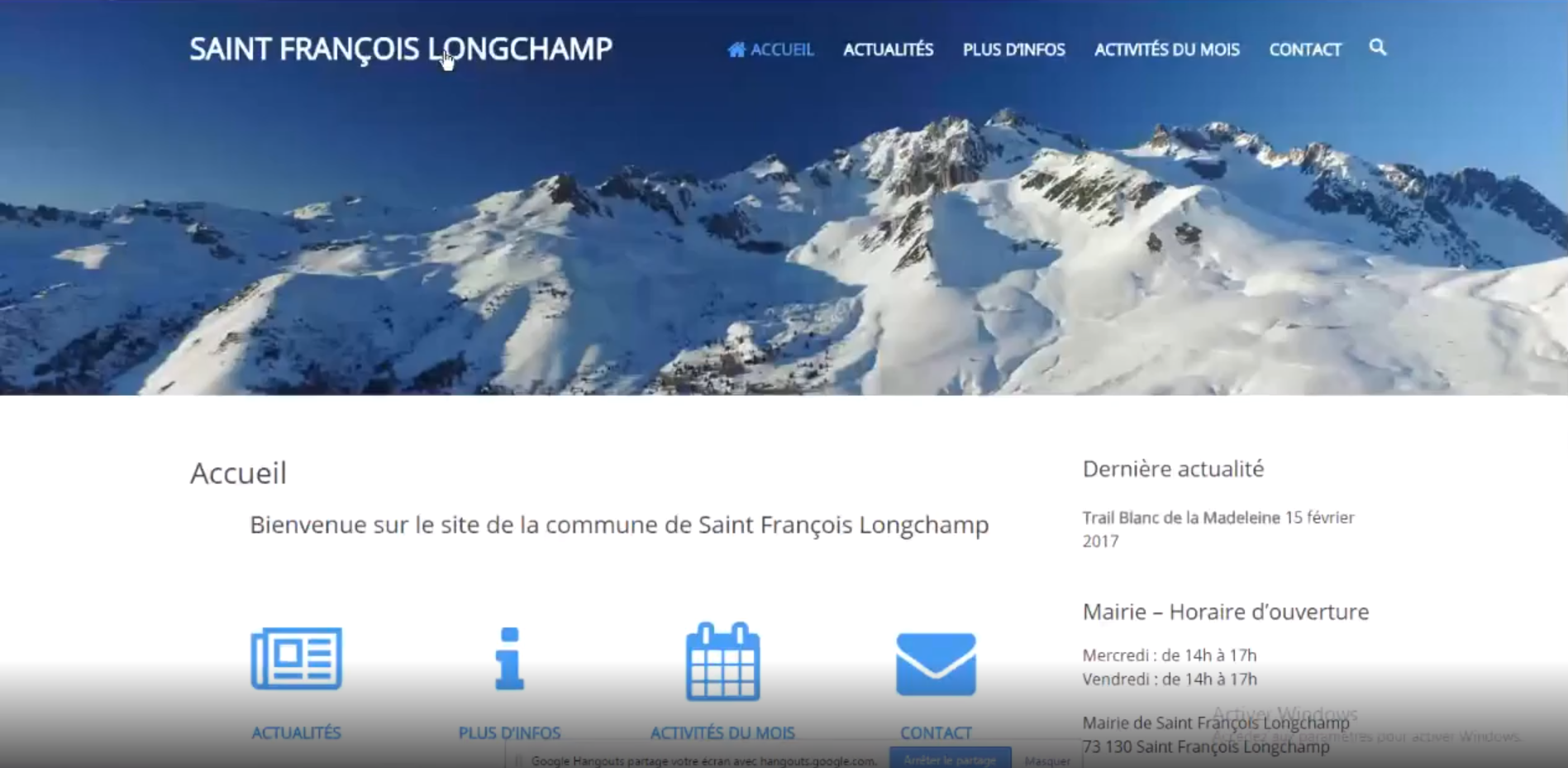
Créer et déployer un site en ligne

Initier et lancer un projet multimédia

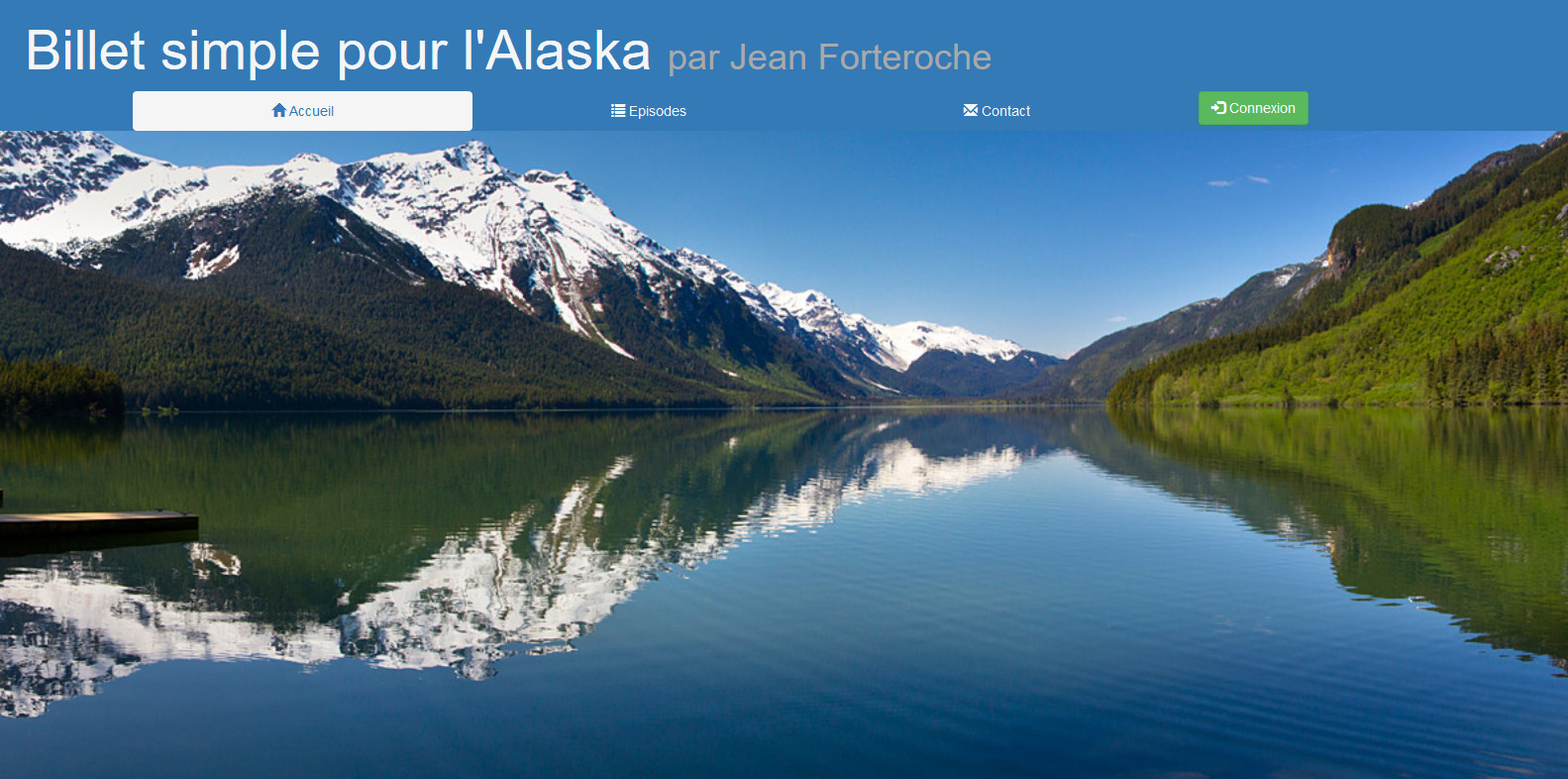
Créer un blog pour un écrivain

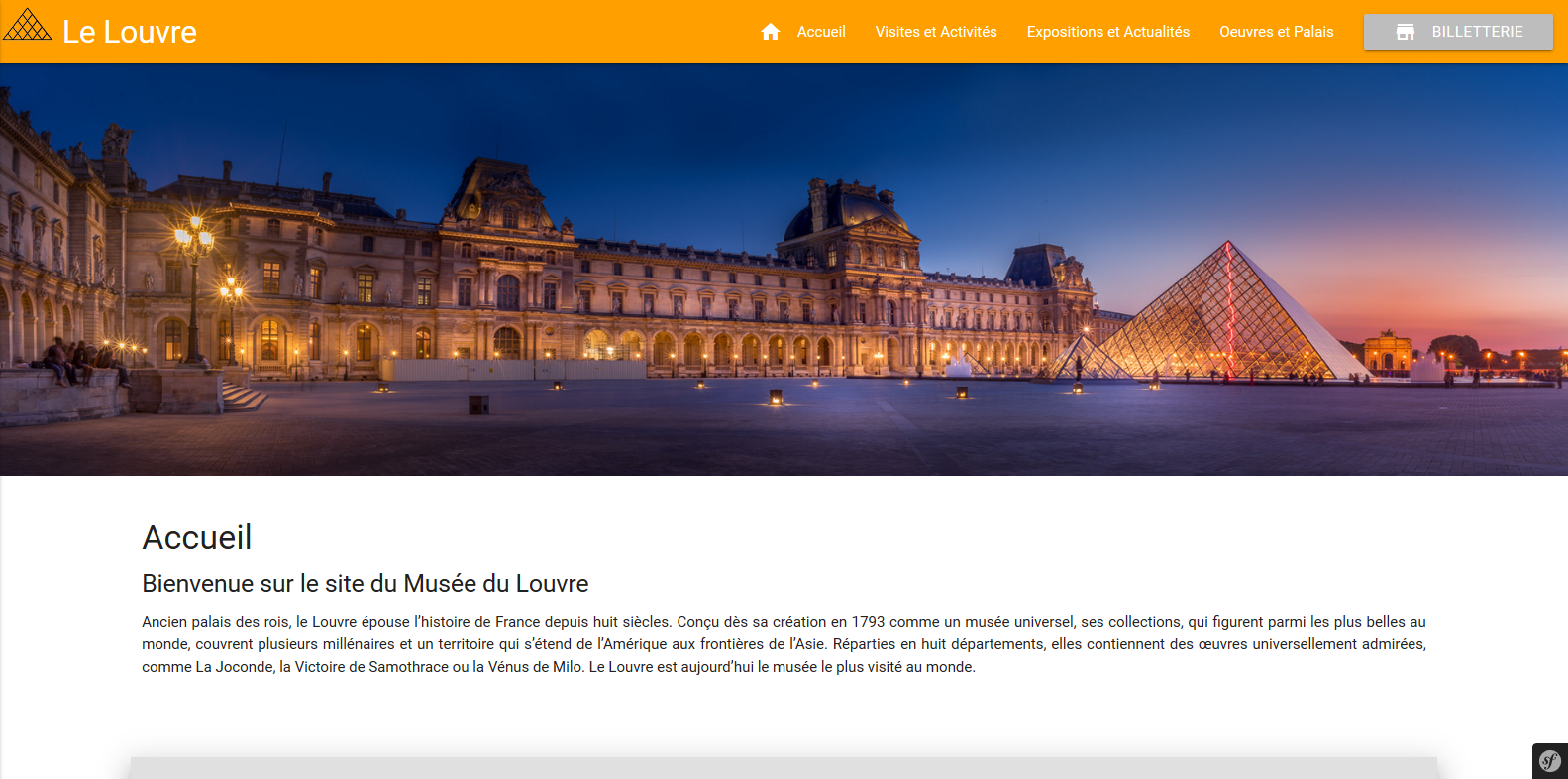
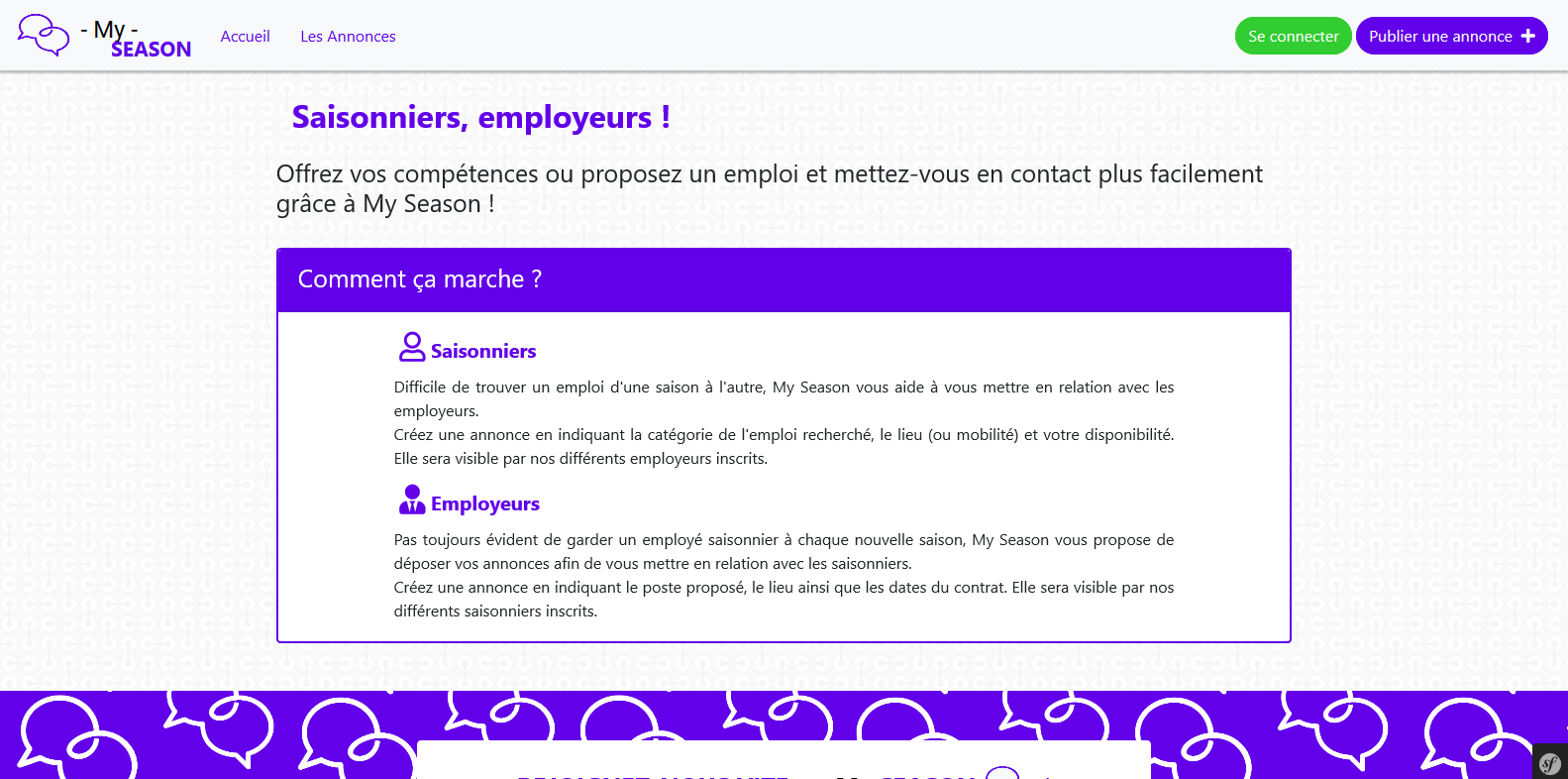
Développer un back-end pour un client

Contribuez à votre écosystème

Développez votre présence en ligne
Compétences
Compétences acquises lors de la formation "Chef de Projet Digital"










Réalisations
Listes des sites en ligne réalisés

Quentin Civiale [v2]
Site personnel afin de présenter mes connaissances et compétences acquises lors de ma formation, il est réalisé avec symfony, bootstrap, php, jquery, javascript.

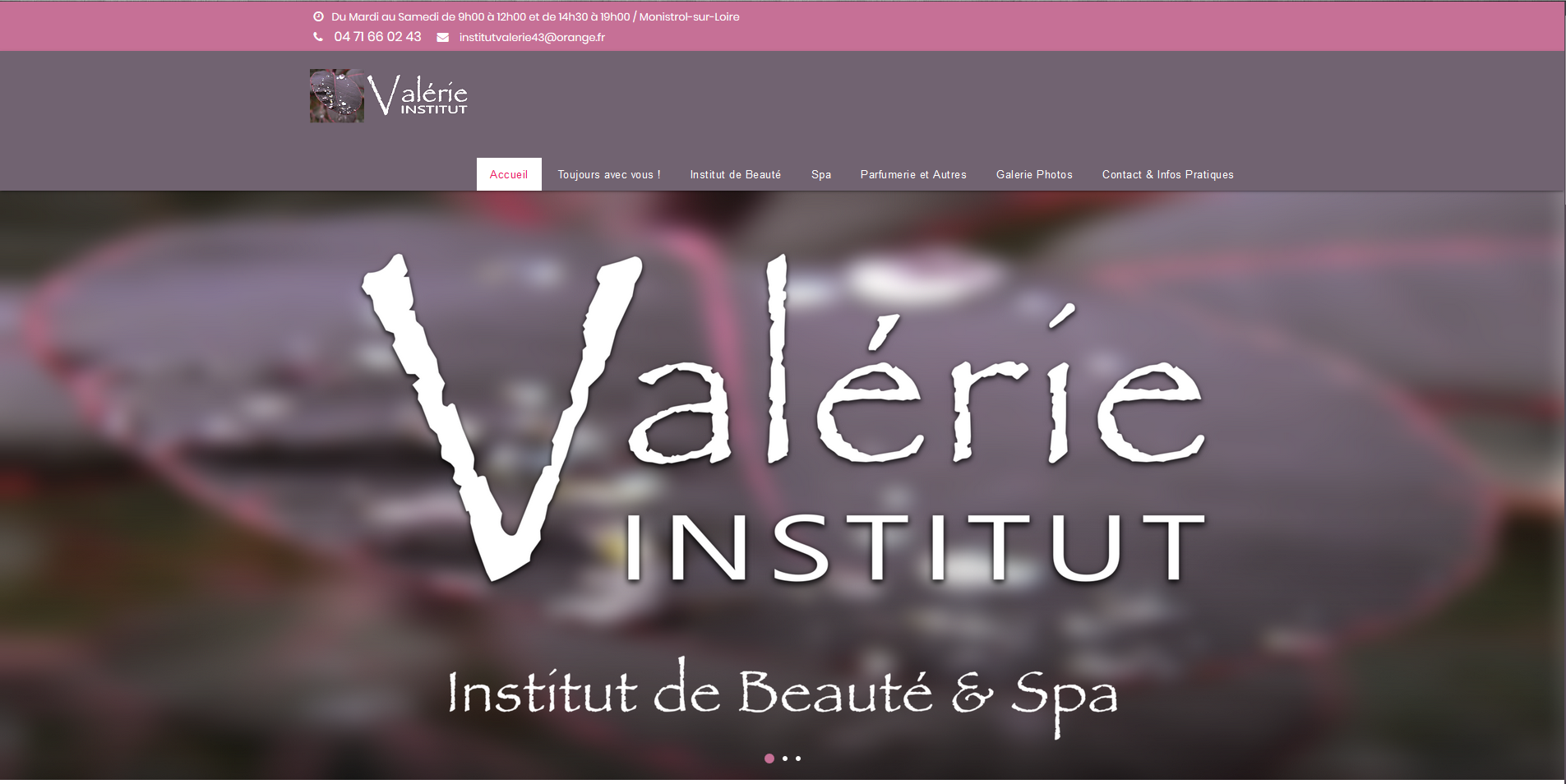
Institut Valérie (2019)
Site réalisé pour un institut de beauté avec wordpress et ajout de différents plugins spécialisés sur la sécurité, le référencement web, les tableaux, l'intégration d'une map.